在Cesium中使用热力图
背景描述
最近由于项目需要,要在Cesium体系中加载热力图,经过一番搜索,发现了这个组件:heatmap.js https://www.patrick-wied.at/static/heatmapjs/ 在对其官网的描述中发现,heatmap.js目前开发了google maps 、 leaflet 、AngularJS的组件,且支持openlayers。 又经过一番搜索,我发现有大佬已经在heatmap.js基础上开发了支持Cesium加载热力图的Cesium-heatmap组件:https://www.npmjs.com/package/cesium-heatmap 可通过npm进行安装,或者直接下载cesium-heatmap的js文件进行引入
使用
引入
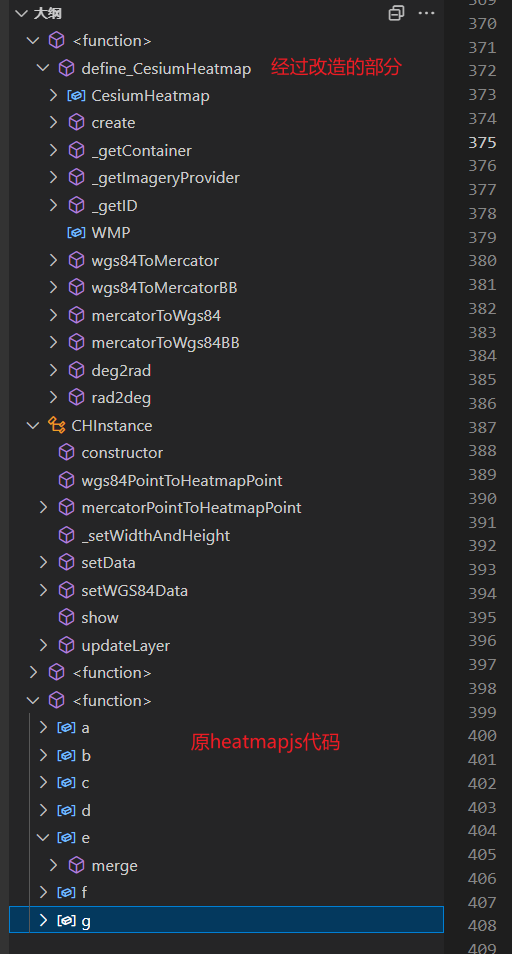
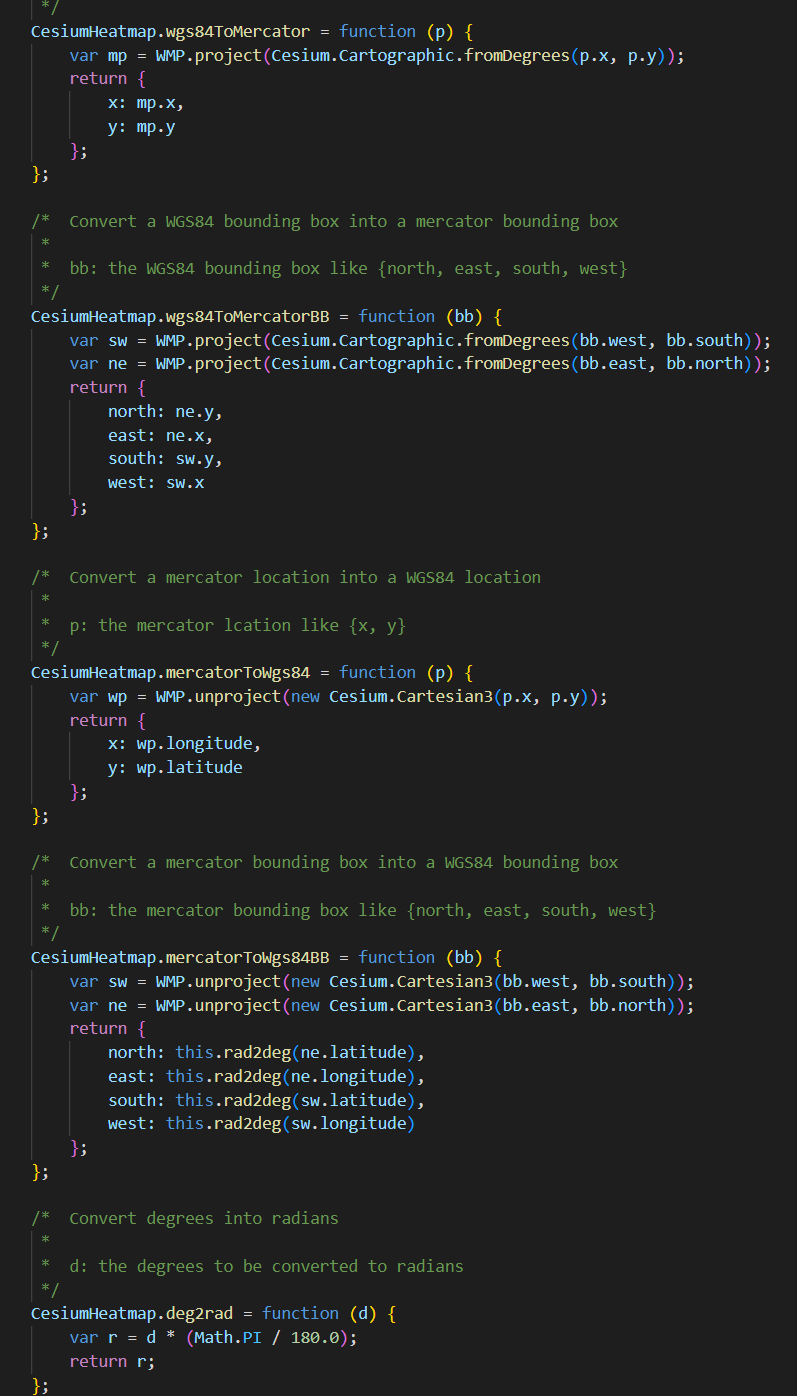
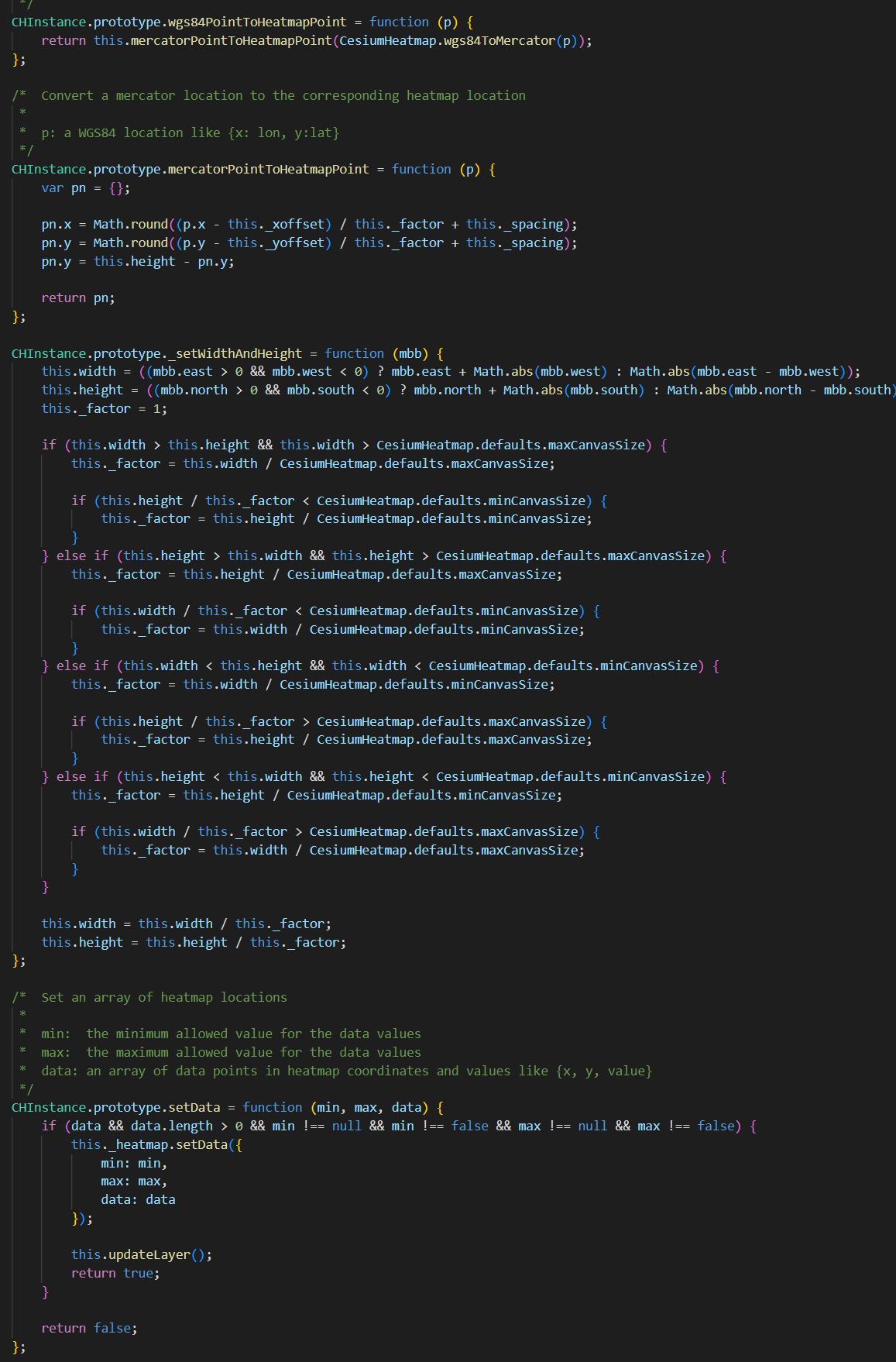
以vue项目的使用为例(其实通过npm安装后,我仍然使用了在index.html中引入的方式,hhh),首先安装CesiumHeatmap的js文件,拷贝到public目录下,在index.html中引入 观察其源码可以发现,其实CesiumHeatmapJS是对原生的heatmapJS进行了一层封装,以适应heatmapJS生成的canvas在三维地球上的正确显示(如一些投影转换等),这里我也没有对源码进行深入的研究,只是大概看了一下方法的组织,若不想查看源码文件,可看一下我大概截的几个图:



加载热力图
在使用时,可以直接用CesiumHeatmap.create()方法生成heatMap实例,并使用heatMap实例的setWGS84Data(minValue,maxValue,data[])加载到地图中,以我的代码为例:
let bounds = {
west: 120.254,
east: 120.760,
south: 36.023,
north: 36.327
};
heatMap = CesiumHeatmap.create(
viewer, // your cesium viewer
bounds, // bounds for heatmap layer
{
backgroundColor: "rgba(0,0,0,0)",
radius: 6,
maxOpacity: .5,
minOpacity: 0,
blur: .75,
gradient: {
'0.9': 'red',
'0.8': 'orange',
'0.7': 'yellow',
'0.5': 'blue',
'0.3': 'green'
}
}
);
// add data to heatmap
heatMap.setWGS84Data(1, 13000, data);
data的一个示例:
"data":[
{"x":120,"y":36,"value":102},
{"x":121,"y":37,"value":103},
]
也可参考以下的示例: https://wangzhongliang.github.io/CesiumHeatmap/
后话
- CesiumHeatmapJS的使用过程中发现,加载较大数据量的点(几千个)时,效率还算不错。
- 在超图框架中,可以叠加倾斜摄影场景。理论上在cesium体系为基础的三维框架,都可以适用(其他的没测)